この記事では、vue.jsでプロジェクトを作成して、firebaseでホスティングするまでの手順を解説します。
環境
$ node -v
v12.13.0
$ vue --version
@vue/cli 4.2.3上記のコマンドでnode.js(8.9以上)とvue-cliが入っているかを確認してください。
入っていない場合は、以下のコマンドでインストールできます。(Macの場合)
$ brew install node
$ npm install -g @vue/cliwindowsの場合は以下のリンクを参考にインストールしてください。
https://qiita.com/C_HERO/items/318fe65871f8e53e8c80
vueプロジェクトの作成
以下のコマンドでvueプロジェクトを作成します。
$ vue create firebase-sampleプロジェクト名のfirebase-sampleの部分は、適宜自分のプロジェクト名に読み替えてください。
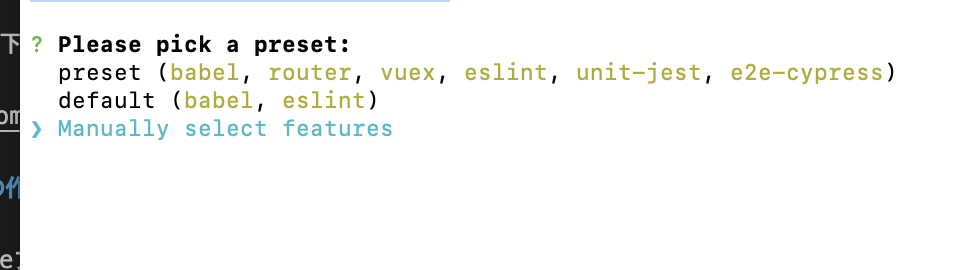
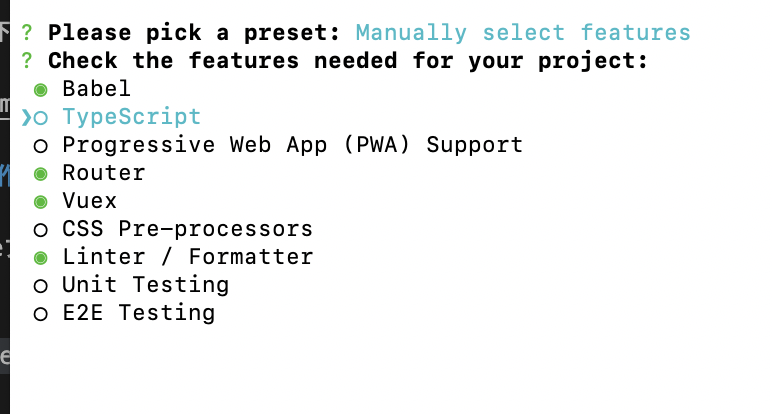
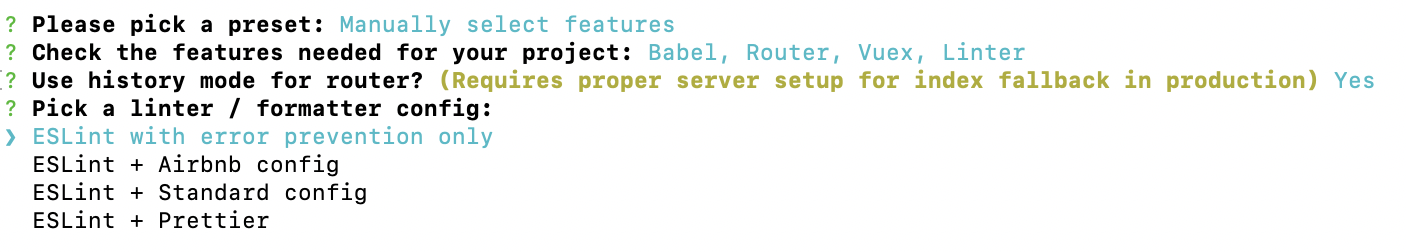
プロジェクト作成時の設定は、以下の図ように設定しました。



プロジェクト作成時の設定は以下のリンクが参考になります。
https://qiita.com/naotoritty/items/77bef5021cad5feba00d
プロジェクトのディレクトリに移動して、以下のコマンドを実行します。
localhost:8080にアクセスして、ページが表示されれば、成功です。
$ npm run serve
Firebaseのプロジェクトを作成する
Firebaseコンソールを開きプロジェクトを作成します。
プロジェクト名(今回の例ではvue-sampleとしています。)を入力して、「続行」をクリックします。

次のページも「続行」をクリックします。

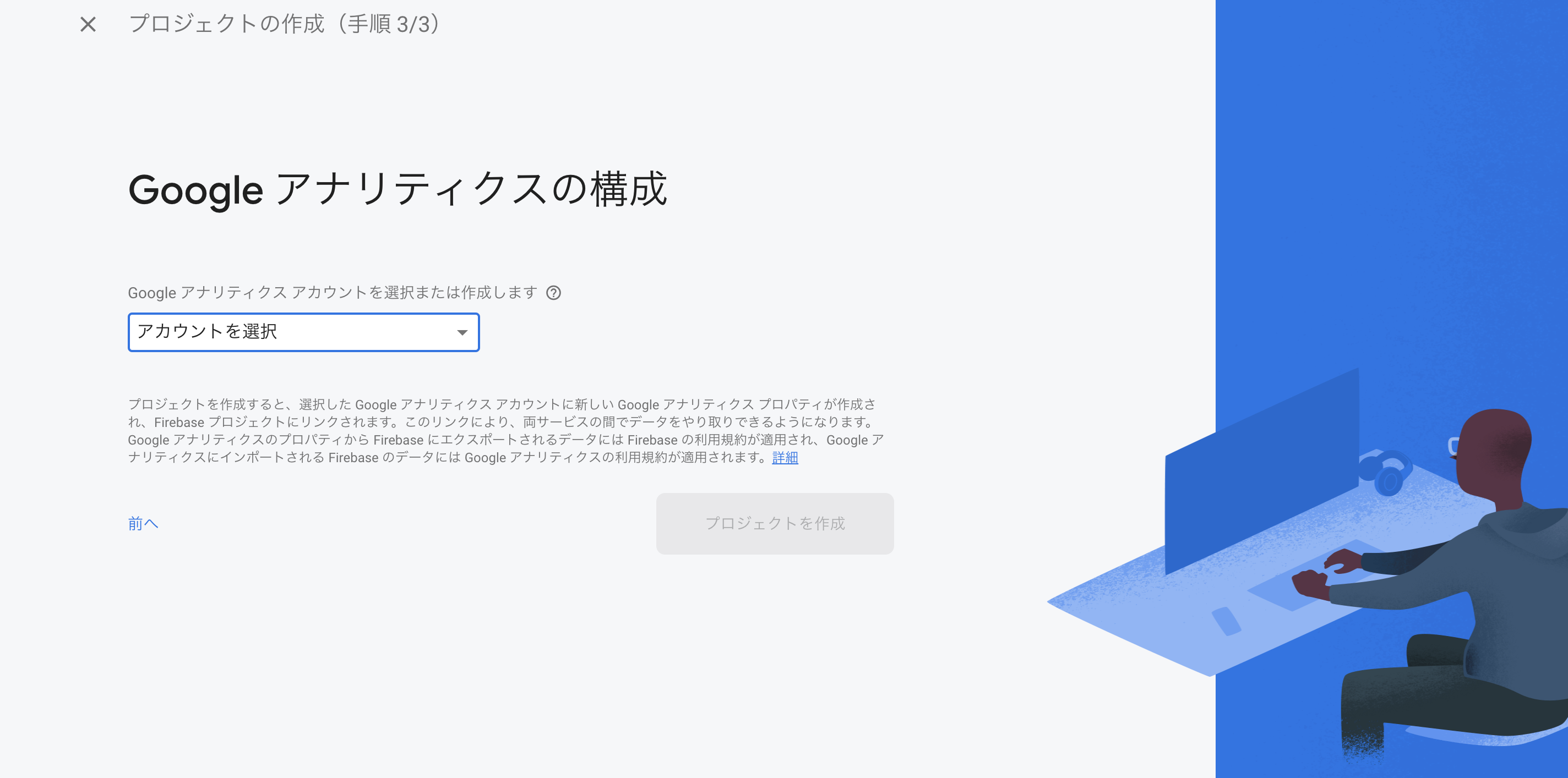
その次のページではGoogleアナリティクスの設定を行います。すでにGoogleアナリティクスのアカウントを持っている場合は、アカウントを選択し、持っていない場合は新しく作成します。

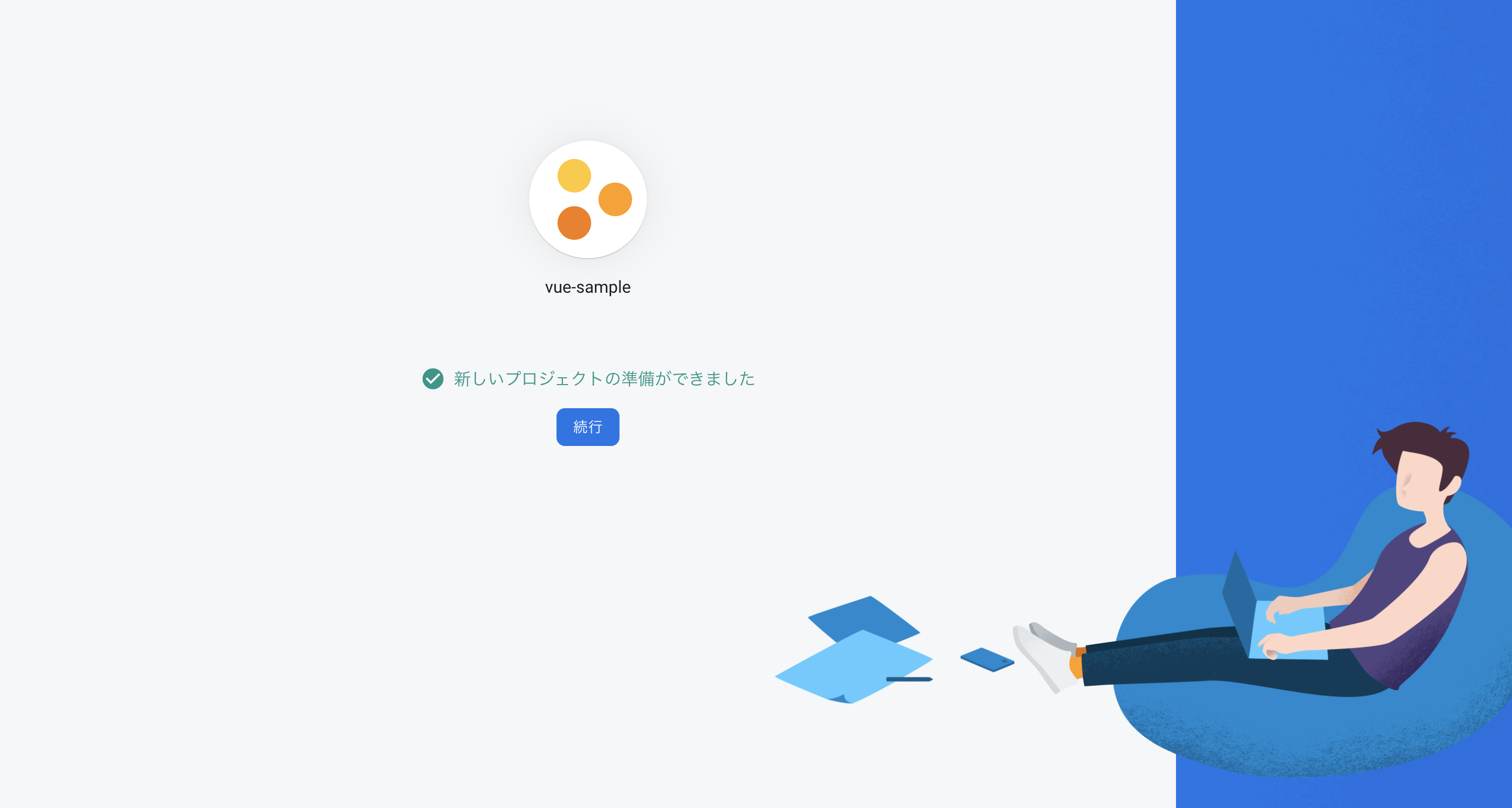
少し時間をおいてプロジェクトが作成されます。

Vue.jsのアプリをFirebaseにデプロイする
準備が整ったので、Vue.jsのアプリをFirebaseにデプロイします。
Firebase CLIのインストール
以下のコマンドで、Firebase CLIをインストールしてください。
npm install -g firebase-toolsFirebaseのアカウントとひも付けるため、以下のコマンドでログインします。
firebase loginVue.jsアプリのビルド
Vue.jsのアプリをデプロイできるようにビルドします。
プロジェクトのディレクトリに移動して、以下のコマンドを実行します。
npm run buildFirebaseの初期化
以下のコマンドで、ホスティングができるように初期化します。
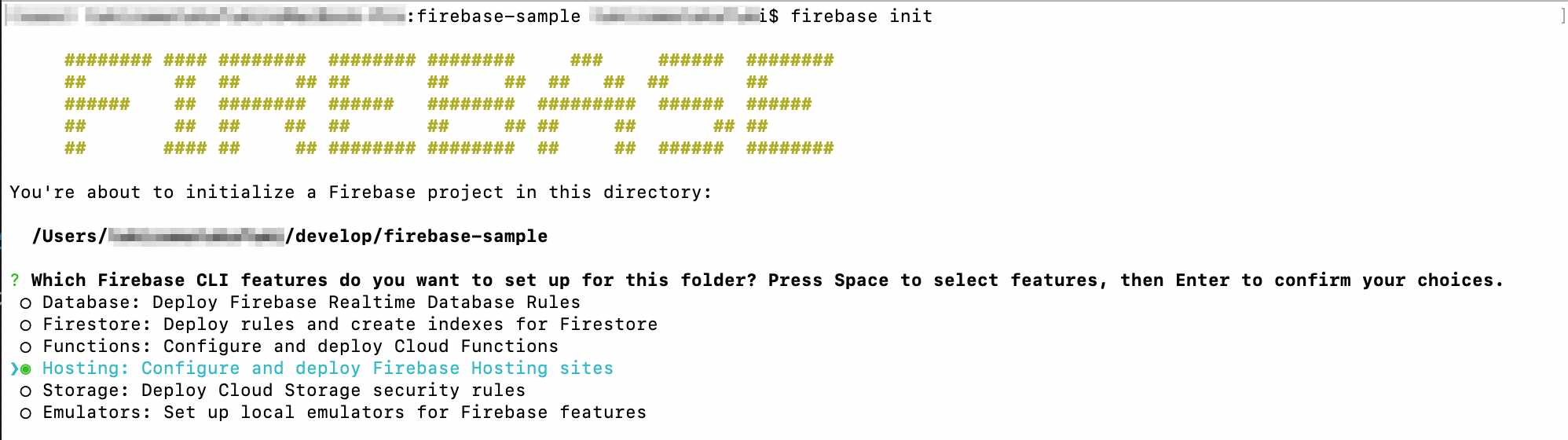
$ firebase init
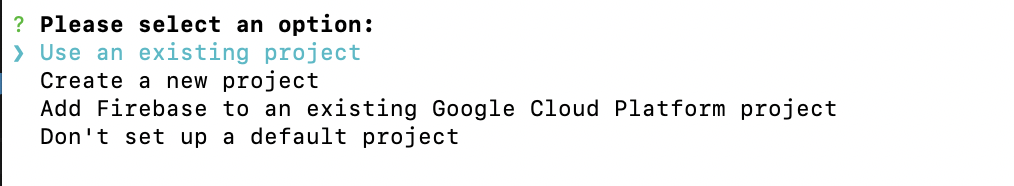
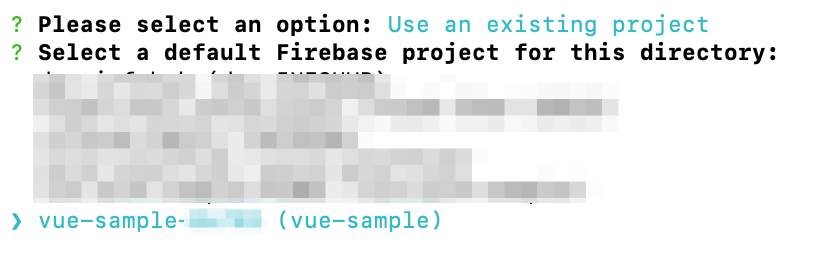
「Use an existing project」を選択します。

先ほど作成したFirebaseのプロジェクトが出てくるので、選びます。

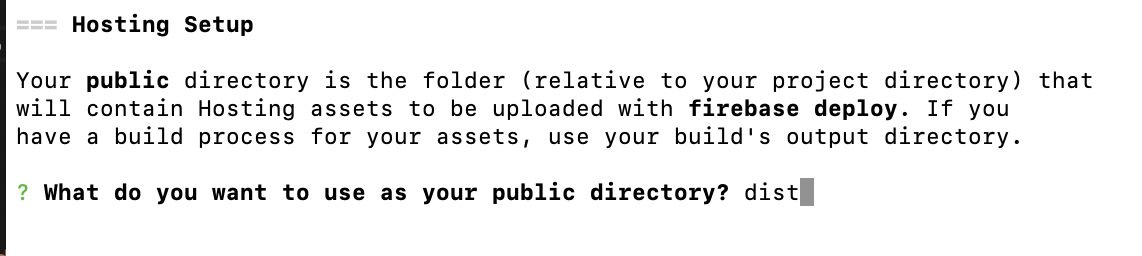
public ディレクトリに「dist」を入力します。

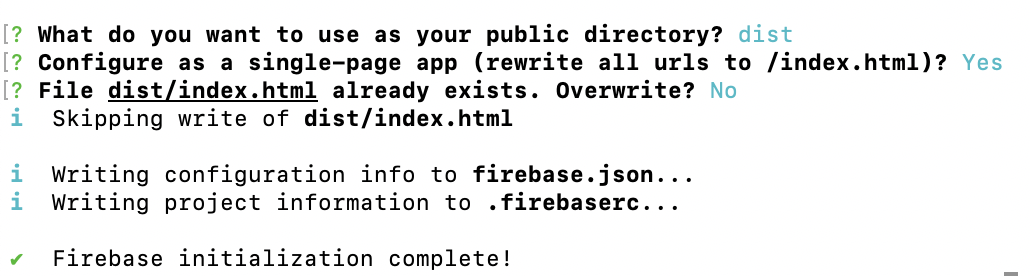
以下のメッセージが出れば、初期化は完了です。

デプロイ
以下のコマンドでデプロイします。
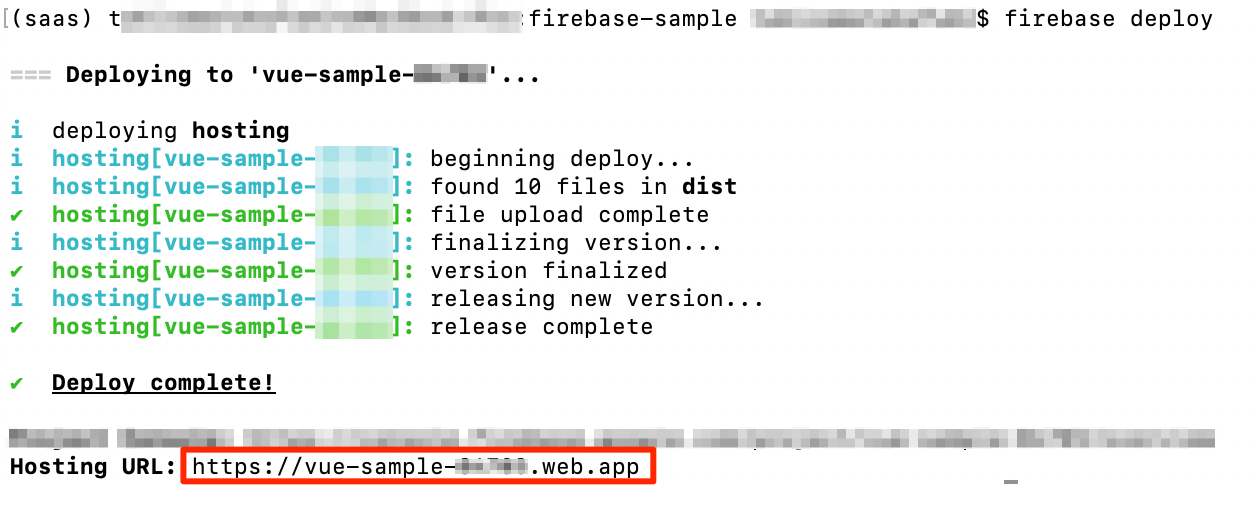
$ firebase deploy
ホスティングURLが表示されるので、アクセスします。
Vue.jsのアプリの画面が表示されれば成功です。

まとめ
この記事では、vue.jsでプロジェクトを作成して、firebaseでホスティングすrまでの手順を紹介しました。
簡単にデプロイできるので、皆さんも是非試して見てください。
Vue.jsのおすすめ講座です。
超Vue.js 2 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)
![]()
![]()
